
Data
06 Settembre 2014
Autore
Lorenzo Lago
Categorie
Tag
immagine categoria, plugin, taxonomy, taxonomy images, tutorial, wordpress,
Come impostare un’immagine di categoria in WordPress
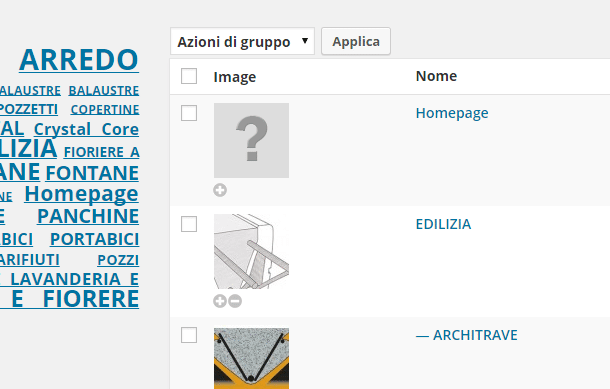
Spesso mi capita di dover impostare un’immagine di categoria in WordPress. Di base è possibile scegliere il nome, lo slug e la descrizione di una categoria (o di una taxonomy) ma non è possibile associarle un’immagine, che invece spesso può tornare utile per le pagine archivio e non solo.
Per ovviare a questa mancanza ricorro al plugin Taxonomy Images. Da backend l’utilizzo del plugin è facile ed intuitivo e impostare un’immagine per la categoria richiede lo stesso sforzo necessario per impostare l’immagine in evidenza di un articolo.
Dal punto di vista dell’utilizzo nello sviluppo di un tema, Taxonomy Images risulta a volte poco chiaro.
Per ottenere l’ID del media associato alla categoria se ci troviamo in una pagina archivio, bisogna ricorrere a questo filtro:
$image_id = apply_filters( "taxonomy-images-queried-term-image-id", 0 );
Il filtro ottiene l’ID del term della categoria (o della tassonomia) direttamente dalla query di WordPress. Come dicevo questo funziona nelle pagine archivio ma non, ad esempio, nelle pagine dei singoli articoli. Tuttavia c’è un piccolo workaround per sfruttare le immagini anche nella altre pagine o, in generale, ottenere l’ID dell’immagine relativa a un dato term. Eccolo:
<?php
$images = get_option('taxonomy_image_plugin');
$img_url = wp_get_attachment_url( $images[$term_id] );
?>In questo modo è possibile mostrare le taxonomy images anche in una single.php.

Patrizia
19 Giugno 2019, 01:04 PM
grazie
Mi sei stato molto utile!